
Local Font
The wonderful world of fonts has truly turned the world wide web into a much more visually appealing place. The widespread use of fancy display fonts does come with a view downsides however, largely on the performance end. The localFont tool created by Jamie Caballero uses local storage functions to

Loaders.css
CSS animations are smooth, native to modern browsers and fast-loading. With so many upsides they are a ripe solution to replace clunky GIFs and script based animations that often require additional libraries and struggle to provide a smooth experience across platforms. by Conner Atherton is a set of performance based

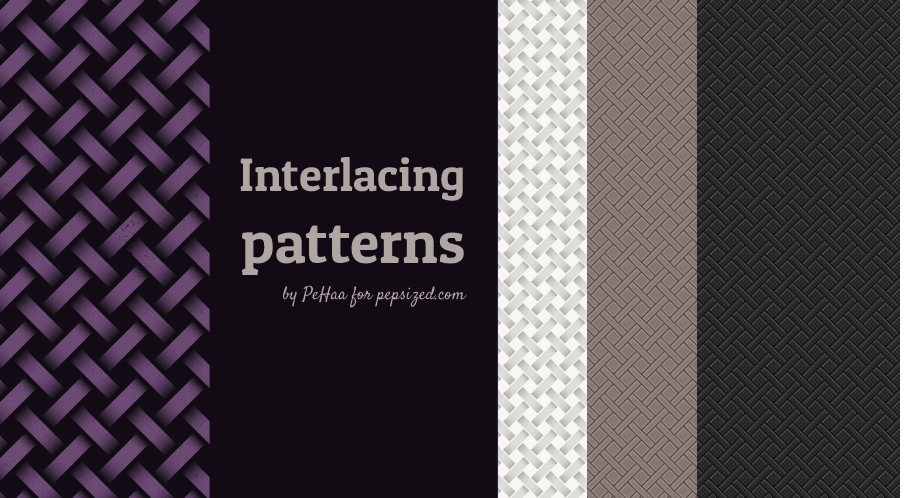
Interlacing Patterns
Subtle patterns and textures are commonly implemented as visually appealing backgrounds without drawing attention away from the actual content on a site. This set of seamless patterns is ideal for creating responsive backgrounds that will align nicely for web projects. The patterns are available in .PSD format for customization and

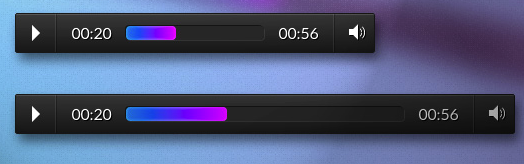
Responsive and Touch-Friendly Audio Player
Thanks to improvements in HTML standards and JavaScript libraries websites no longer have to rely on embeddable elements to host audio files on a page. Unfortunately these type of elements are not easily stylized using common CSS practices. The team at Tympanus developed this that is both stylish and functional.

CSS Reference
Web languages are expansive by default, its nearly impossible to have the ins and outs of an entire language at the top of your mind everyday. Every designer needs a handy reference tool at their disposal to quickly resolve any simple hangups that can so often delay a design project.

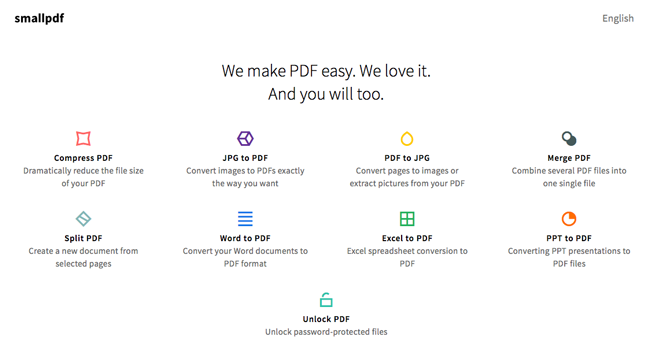
Small PDF
The personal document file or PDF is one of the most widely used formats on the internet. Though the filetype is commonplace in almost every office environment, tools to combine, merge and compress PDFs are not so widespread or easy to work with. While there are a number of software

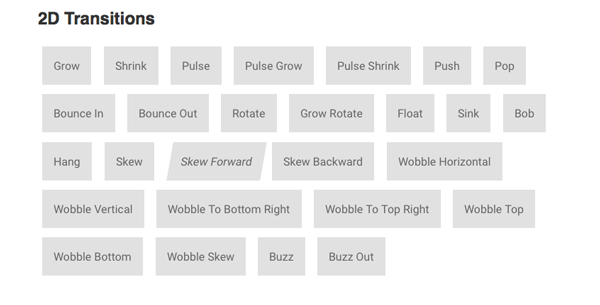
Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

