Web Design, Development
Web Design:
Anything related to web design and development: templates, images, content, color. See also individual categories for these topics.

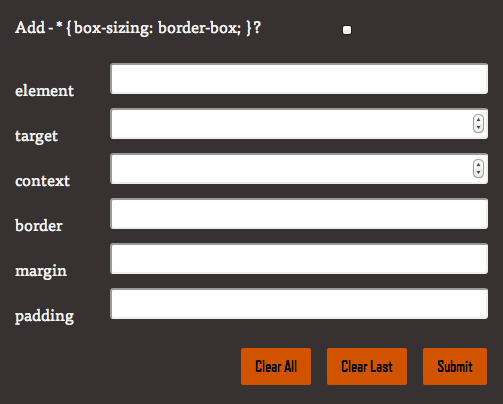
Responsive Calculator
Responsive web designs are developed to handle the unique visual requirements of mobile devices, tablets and traditional displays. The Responsive Calculator speeds up the design process by converting .PSD files into a basic HTML5 template that is ready to be turned into a responsive webpage. The tool transforms pixel based

Viewport Resizer
Testing and debugging for different screen sizes can be a tedious task, optimize the process with the View Port Resizer from Malte Wassermann. The Viewport Resizer is a bookmarklet added to your web browser that lets users adjust the viewing options to account for different browsers and different digital platforms.

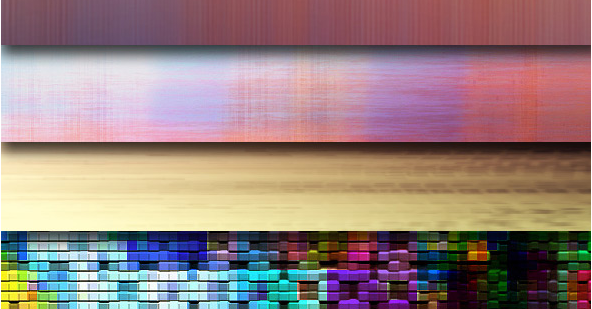
Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for

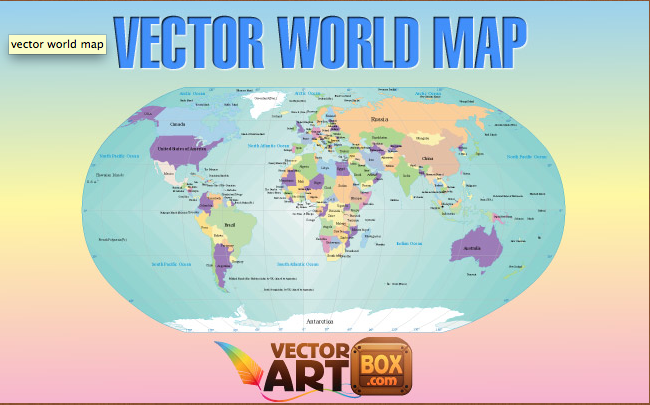
Vector World Map
The Internet has opened the doors to many businesses and individuals to connect with other people around the globe. The team at VectorArtbox have created this vector world map for developers to highlight the global reach of their clients. The world map includes accurate depictions of bodies of water, continents,

CSS Lint
With CSS, as with many web languages, there are more than one way to achieve a design goal. Unfortunately, many developers waste time and energy writing CSS that could be completed with a simpler syntax or with more modern attributes and conditions. Nicholas C. Zakas and Nicole Sullivan developed CSS

Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for

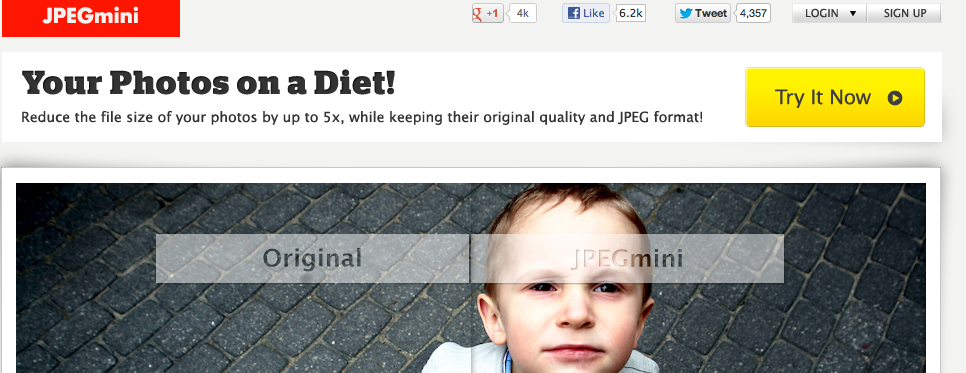
Reduce JPEG File Size
The relatively large size of high-resolution images can quickly increase the required load time for even the most carefully designed websites. The JPEGmini application from ICVT Ltd. allows designers to shrink the size of images without compromising the quality or the functionality of the Jpeg file type and is powerful

