HTML5
HTML5
Resources for anything HTML5 related including HTML5 templates.
How to Design and Code iPhone App Website in HTML5
Designing websites for the iPhone or any other mobile phone is very different from designing websites for a desktop. When you add to this that the new HTML5 standard, it becomes even more of a challenge to keep up. But there is at least one easy way to start learning

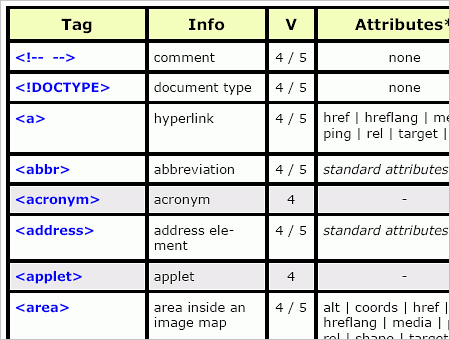
HTML5 Cheat Sheet
If you’re interested in getting started with HTML5, you will probably appreciate the HTML5 cheat sheet posted by Smashing Magazine. Even though HTML5 won’t be completely supported until 2022 it looks like it’s already on it’s way to becoming popular. SmashingMagazine promised to update this cheat sheet as new changes
A Tutorial How to Create an Image Gallery in HTML5 and CSS3
There are many ways to create an image gallery and almost all of them include programming. However, there is a way to create an image gallery in HTML5 and CSS3 and it is described in details by Lostcore.es. Follow the instructions in the tutorial and you will have a cool
HTML5 Specification (Editors’ Draft)
The ultimate resource for learning HTML5 is its specification. W3 is the authority behind the HTML5 specification. The HTML5 specification in the link is still not in its final version but this is the basis for HTML5, so dramatic changes are unlikely to happen in the final version. Related posts:
How Well Does Your Browser Support HTML5?
To find out all you have to do is go to HTML5 Test and you’ll get a score up to 300 to see how well your browser supports HTML5. Your browser will be rated on specifications like user interaction, like drag and drop, storage handling and geolocation. Apart from the

