Images, Icons, Photos, Backgrounds
Stock Photos, Images, Backgrounds and Image Tools For Your Website:
Some resources for photos, graphics, icons, backgrounds etc. may not be completely free and might have restrictions on how you can use them. Read terms before using any image. This list also includes image editing tools.

Loaders.css
CSS animations are smooth, native to modern browsers and fast-loading. With so many upsides they are a ripe solution to replace clunky GIFs and script based animations that often require additional libraries and struggle to provide a smooth experience across platforms. by Conner Atherton is a set of performance based

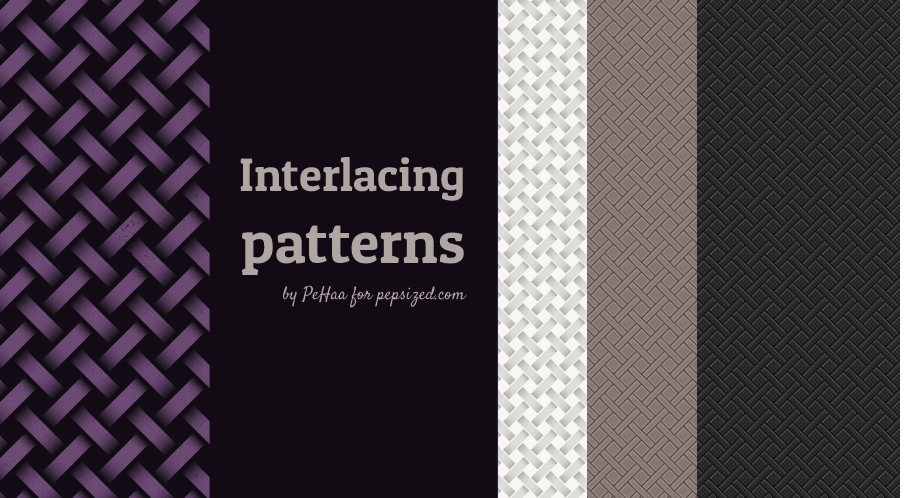
Interlacing Patterns
Subtle patterns and textures are commonly implemented as visually appealing backgrounds without drawing attention away from the actual content on a site. This set of seamless patterns is ideal for creating responsive backgrounds that will align nicely for web projects. The patterns are available in .PSD format for customization and

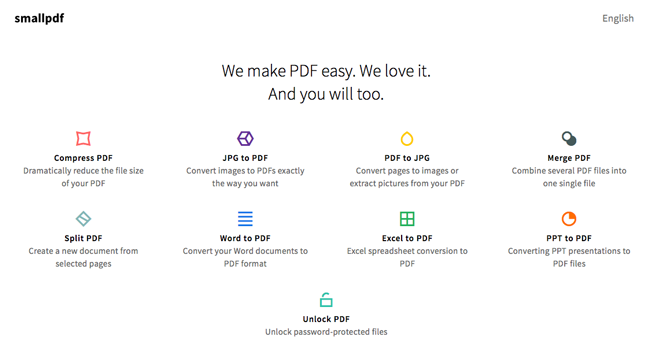
Small PDF
The personal document file or PDF is one of the most widely used formats on the internet. Though the filetype is commonplace in almost every office environment, tools to combine, merge and compress PDFs are not so widespread or easy to work with. While there are a number of software

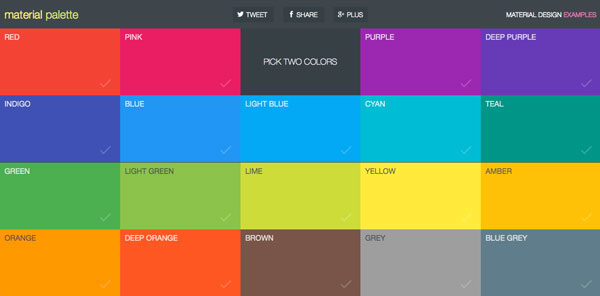
Material Palette
With the ever increasing resolution of screens and monitor sizes the visual aspects of a web design has never been more important. Fortunately there are a number of tools available to make the task of creating an impressive color scheme even easier. The Material Palette from Matthieu Aussaguel creates a
Linea Outline Icon Set
A well coordinated icon set adds visual cues that can help users navigate your site or engage with content. Grab the Linea Icon set from Dario Ferrando for a comprehensive icon pack that includes over 700 outline icons in both .PNG and .SVG as well as icon fonts for quick

Minimal Looping Preloaders
Everyone wants to include stunning graphics and eye-catching photographs to enhance the look of their website, but with high-resolution images often come much higher load times. Even if you are using a CDN, a weak connection on the user side can cause unwanted delays for the delivery of graphics and

HEX to RGB Converter
Converting colors from their hexadecimal values to their RGB counterpart is a common task that any busy designer would like to streamline in their workflow. While there are a million ways to complete the process, the Hex To RGB Converter from the team at by Jamie Brittain performs this task

