Create CSS Animations on the Fly
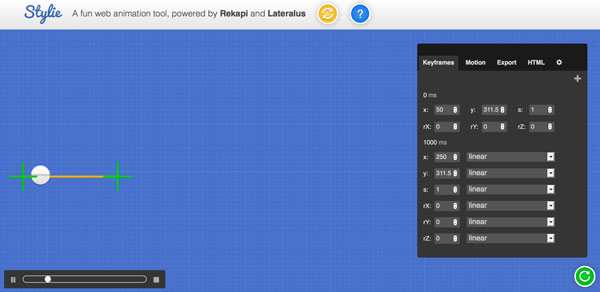
CSS animations are lightweight and smooth, and thanks to the death of Internet Explorer 6 they are now widely accessible in most modern browsers. While most designers are likely familiar with the basic transitions and animations, the CCS3 standard includes features for much more advanced animations that can provide visual impact without drastically increasing load times. The team at Stylie created a useful tool to quickly create CSS animations on the fly and grab the necessary CSS rules to implement the animations in your next project. As always check with your projects analytics to verify that the majority of users can take advantage of the new animations, if not, you’ll want to include a fallback to make sure every user has a similar experience.

* * * * * * *




No Comment