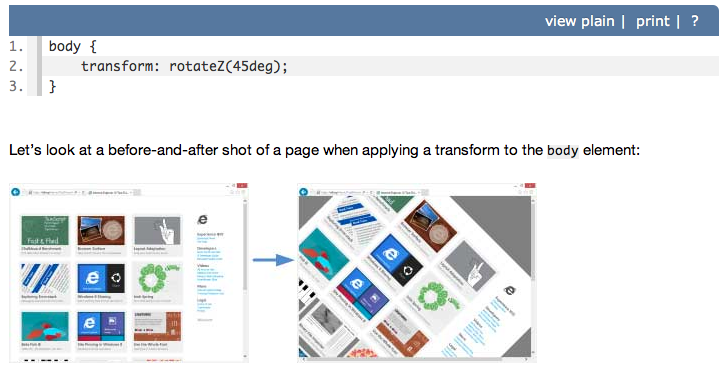
Full-Page Animations in CSS
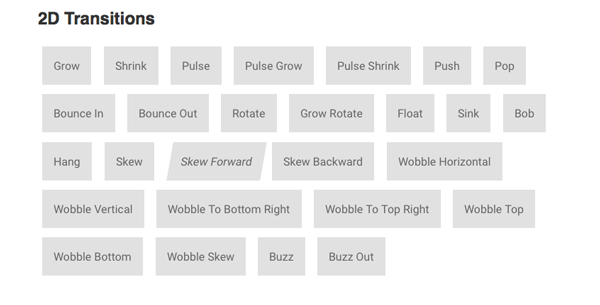
As great as the CSS3 standard is, recent improvements in modern browsers brings even more tools and capabilities to a developer’s toolbox. The team at SitePoint created this tutorial on full-page CSS animations to teach developers how to take advantage of full-page 3D and 2D animations for web content. The CSS transformations and animations attributes allow developers to manipulate the appearance of an entire page’s content for a dynamic and visually impressive user experience. The tutorial covers rotations, changes in perspective and advanced animations.
* * * * * * *






No Comment