
Grunge Photoshop Brushes
It’s no surprise that industrial textures have made a comeback in the web design world, after all they are prominently featured all over the place in interior design. Use this set of Grunge Photoshop Brushes from Tony Thomas of MediaLoot to create your very own textured backdrops and images from
Credit Card Retina Icons
Retina displays offer designers an opportunity to show off their skills in the highest resolution available. This set of credit card retina icons by MediaLoot are well-suited for commerce websites to take advantage of the impressive hardware capabilities of the latest displays. The set includes 25 individual credit card icons

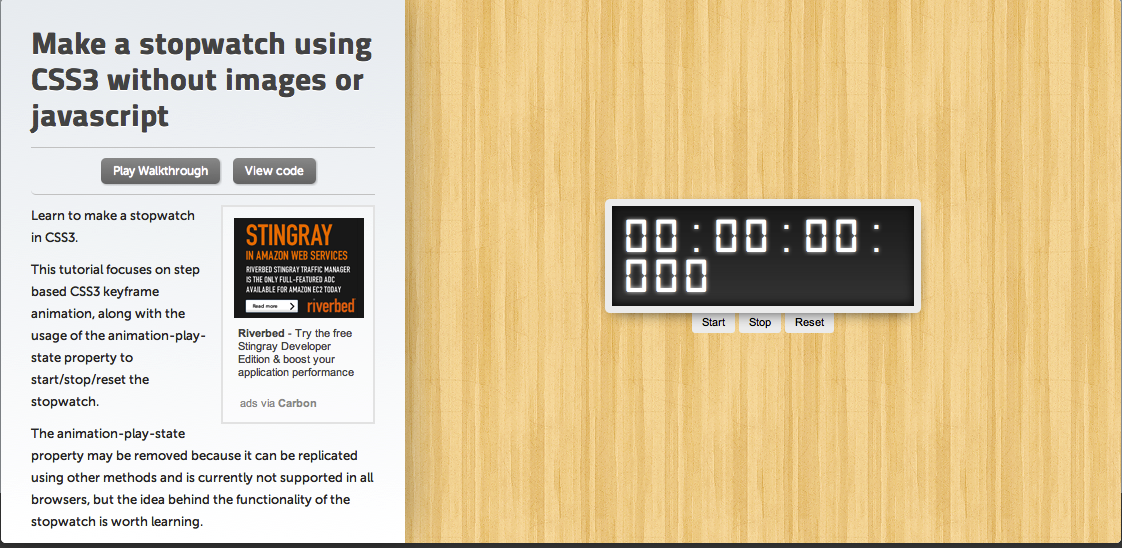
CSS Stopwatch Tutorial
Ever since its creation in 1994, developers have used Cascading Style Sheets or CSS, to dynamically style web elements and HTML documents. With the latest CSS standards, developers can control how an object behaves as well as looks on a web page. The crew over at the CodePlayer have put

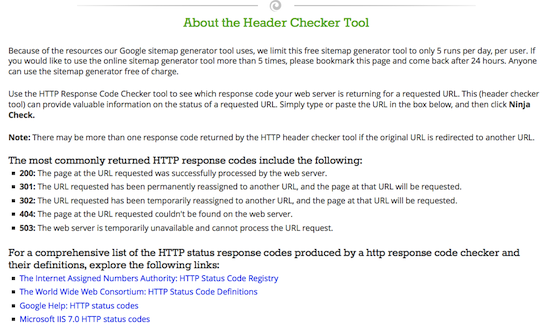
Header Checker Tool
The headers of an HTML page are very important because when the information is incorrect it could lead to problems, including wrong status codes, incorrect redirects, wrong meta information, etc. The header checker at InternetMarketingNinjas.com gives you potentially dozens of HTTP status response codes and offers definitions for each one.

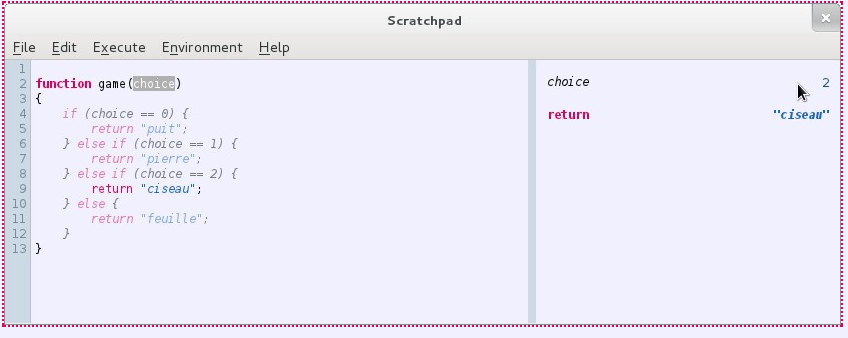
Javascript Editor Add-on
The Live ScratchPad from NeoNux is a Firefox add-on that allows programmers to test, debug and edit JavaScript functions right from the comfort of your browser window. Once activated, the add-on can inspect affected objects and DOM elements used in the function as well as flag errors in the function’s

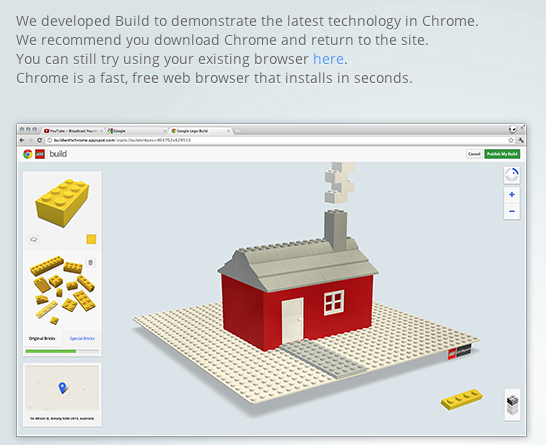
Build With Chrome
Who hasn’t spent hours building and designing houses, castles, pirate ships and entire cities out of LEGOblocks? The team at Google Chrome has taken the LEGO-obsession to the next level with the Build With Chrome application for Google Maps. Build With Chrome let’s users construct a LEGO building with any

Social Media Postage Stamps
Set your website apart from the pack with a custom set of social media icons from Tony Thomas of MediaLoot. This icon pack includes 24 custom social icons from the most popular social networks with their logos redesigned as postage stamps for a classic design theme. Each icon comes as

