
Apple Design Inspiration
If you’re wondering where Apple’s designers got their inspiration from, take a look at the the appliance company Braun’s 1970’s designs. White housing, minimalistic design, clarity. If you take the time to watch the video with Dieter Rams, former Braun’s head designer, you’ll see a couple of other designs from
PHP CAPTCHA Script
Get the open-source PHP CAPTCHA script “Secureimage” at . Generate complex images and CAPTCHA codes with a script that can be easily added into existing forms on your website to provide protection from spam bots. All you need to run it is PHP and GD support within PHP. The Securimage

Free Printables Design
The printables designs on OhHappyDay may be ideal if you need some outside of the box marketing or design inspiration. How can you adapt these tangible project ideas to your own projects? Choose from photo props, ideas for greeting card designs and more. Related posts: Free Twitter Backgrounds More Design

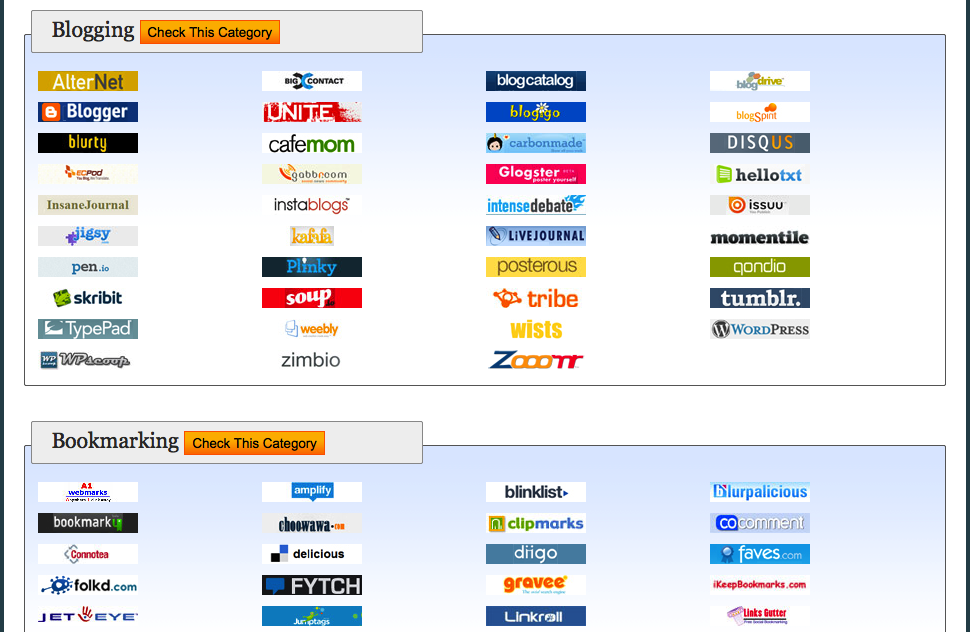
Help With Social Media Branding
If you’re trying to promote a brand, or just trying to reserve your preferred username on any of the social media sites, click over to KnowEm to do all the search work for you. Simply key in your desired username and the site will check dozens of social media websites

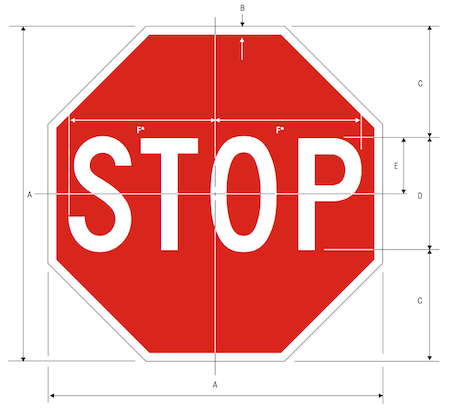
Traffic Signs Pictures
If you have a project that requires pictures of traffic signs with accurate colors and proportions, why not go straight to the source at the Federal Highway Administration’s website instead of just googling for traffic sign pictures. You’ll get diagrams of all traffic signs along with measurements, arrows used, spacing,
Blogger Disclosures
Even if you’re mostly occupied with designing websites, you should be aware of FTCs guidelines about disclosing material connections (like affiliate links) for your own site, or other sites and blogs you visit. These disclosure guides aren’t specifically written for bloggers, but apply to anyone who implements online advertising. As

Clean Up Your HTML
If you need to find errors within your HTML or you simply want clean up your code, the online version of HTML Tidy can help. Simply add your URL, copy and paste your HTML code, or up load your file. Then define a few settings like your output and character

