
Minimal Looping Preloaders
Everyone wants to include stunning graphics and eye-catching photographs to enhance the look of their website, but with high-resolution images often come much higher load times. Even if you are using a CDN, a weak connection on the user side can cause unwanted delays for the delivery of graphics and

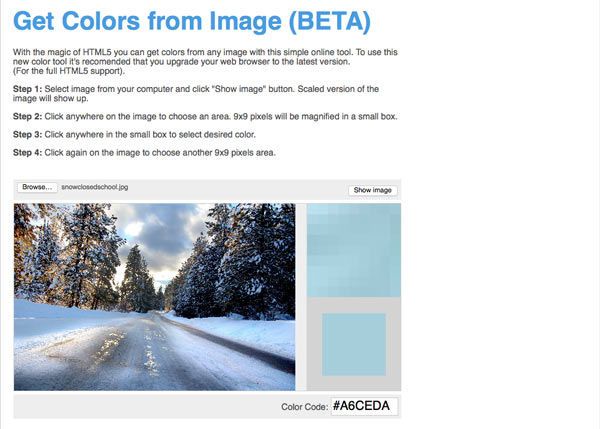
Get Colors From Image
Implementing the colors from an image into a design project is a surefire to have the colors complement one another. With the emergence of HTML5, grabbing specific colors from an image has never been easier, or quicker. Browsers can complete these simple tasks that were previously reserved for image processing

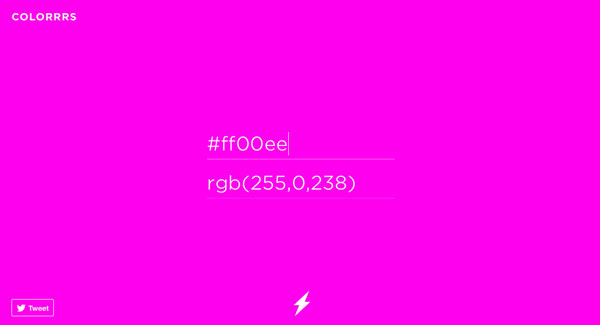
HEX to RGB Converter
Converting colors from their hexadecimal values to their RGB counterpart is a common task that any busy designer would like to streamline in their workflow. While there are a million ways to complete the process, the Hex To RGB Converter from the team at by Jamie Brittain performs this task

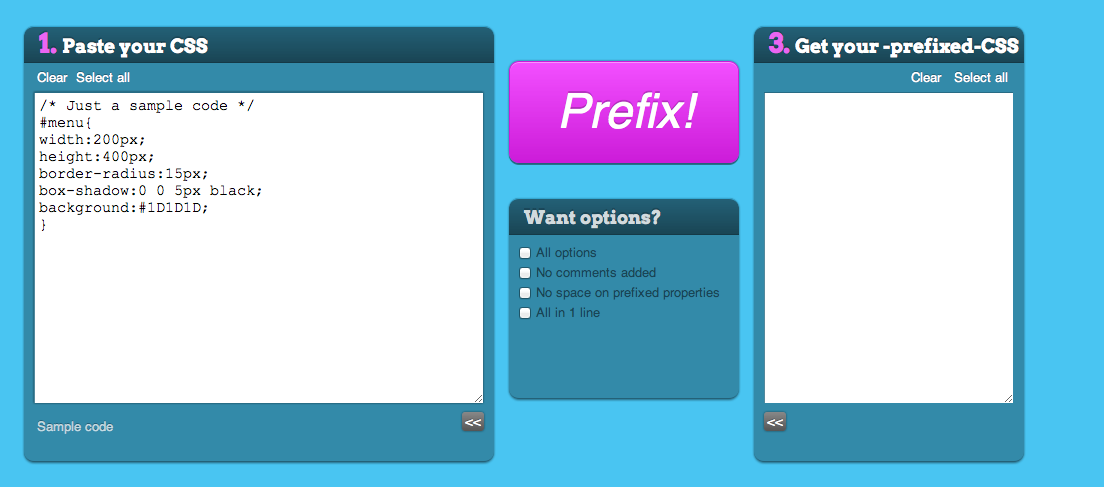
Prefix My CSS
While browsers have gotten better at complying to the latest web standards and languages, many of the new CSS features still require browser-specific prefixes to properly display the content. PrefixMyCSS automatically adds the necessary prefixes to your CSS code so it will properly display in the major web browser. The

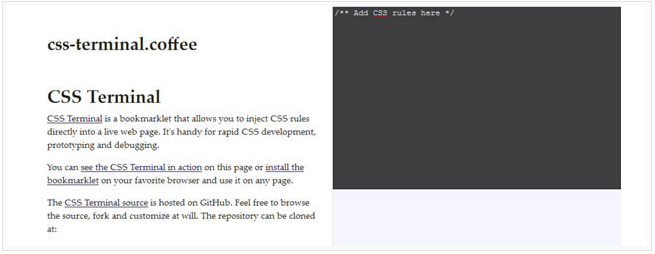
CSS Terminal
Adjusting the layout and design of a webpage can take up a serious amount of time due to the constant need to save, test and debug the appropriate code. CSS Terminal by Ben Barber is a browser bookmarklet that can input CSS rules directly into any current webpage, allowing a

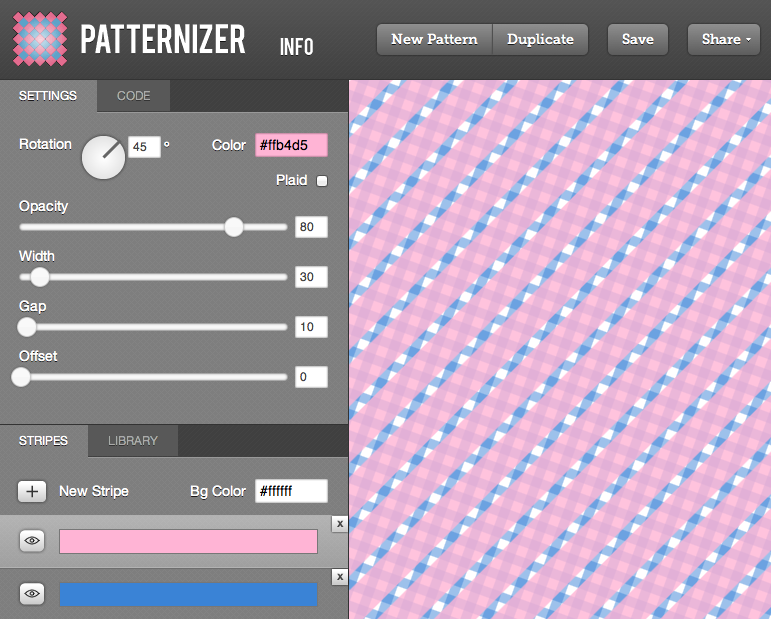
Patternizer
Patterns can bring a spark of color and design to even the most basic of design projects. The team at developed a fully functional tool that just about anyone can use to create, save, publish and share patterns of their own. You can create a new pattern of your own

Egrappler Full Screen Responsive Slider
Thanks to the prevalence of jQuery, content sliders or carousels have become a must-have for many websites. The crew at Egrappler has taken the content slider to the next level by creating a full-screen responsive slider to cycle through content and images in the largest possible format. Egrappler includes a

