
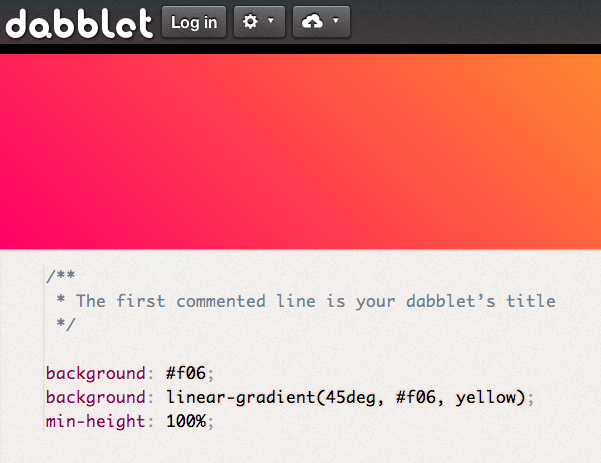
Dabblet – CSS HTML Test
Test out CSS and HTML code snippets before you use them in a design project thanks to the folks over at Dabblet. is a browser tool that allows users to test out CSS, HTML and JavaScript right from the comfort of a browser window without saving an item and exporting

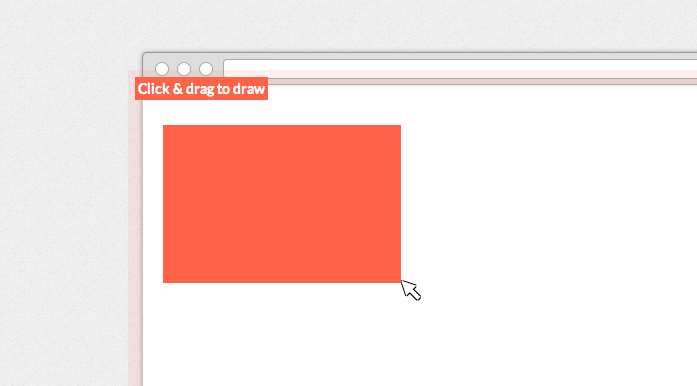
WireFrame CC
Any project manager or freelance developer has had to deal with the task of creating a wireframe at some point in a project’s timeline. The team at WireFrameCC want to change the way people create wireframes and mockups with their free tool that allows users to draft comprehensive wireframes right

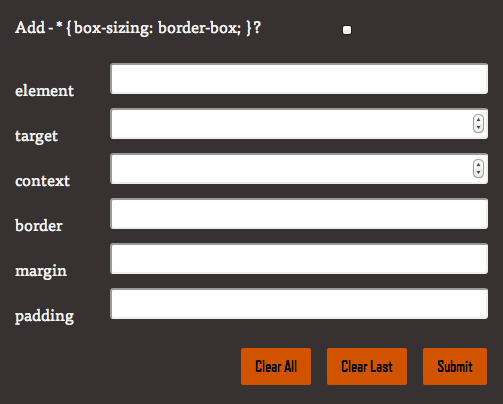
Responsive Calculator
Responsive web designs are developed to handle the unique visual requirements of mobile devices, tablets and traditional displays. The Responsive Calculator speeds up the design process by converting .PSD files into a basic HTML5 template that is ready to be turned into a responsive webpage. The tool transforms pixel based

Viewport Resizer
Testing and debugging for different screen sizes can be a tedious task, optimize the process with the View Port Resizer from Malte Wassermann. The Viewport Resizer is a bookmarklet added to your web browser that lets users adjust the viewing options to account for different browsers and different digital platforms.

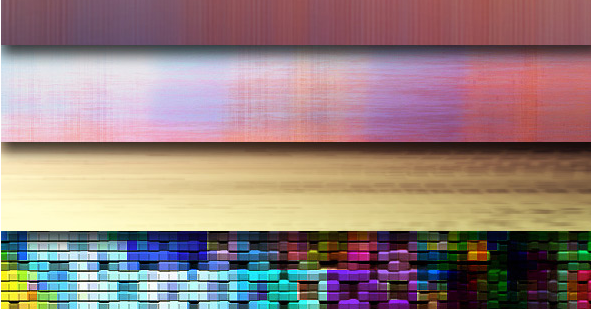
Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for

Stylish Web Ribbons
Even graphic design trends often borrow from styles and forms that are found in the real world. Web ribbons have become increasingly popular to display social icons, buttons, logos and badges in different format. The crew at Tegin Graphics created this set of web ribbons to add a sense of

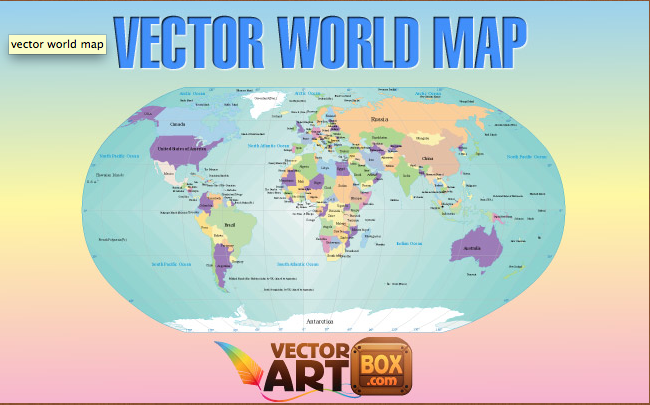
Vector World Map
The Internet has opened the doors to many businesses and individuals to connect with other people around the globe. The team at VectorArtbox have created this vector world map for developers to highlight the global reach of their clients. The world map includes accurate depictions of bodies of water, continents,

