
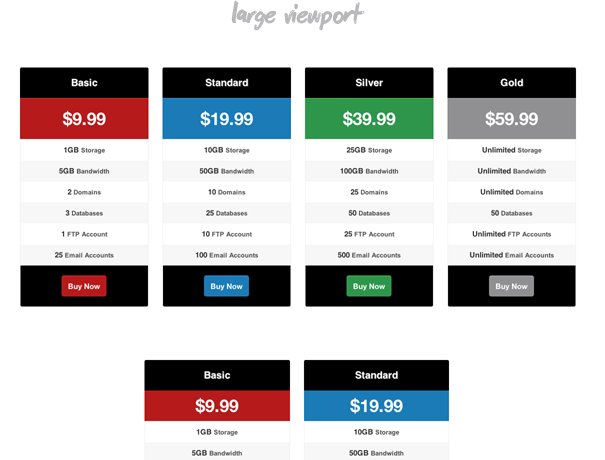
Responsive Pricing Tables
The Internet is truly the biggest marketplace for everything from services, antiques, used cars and homemade knickknacks. A pricing table is an efficient method for conveying pricing information and available options for customers on your webpage but can be difficult to layout for different screen sizes. The team at Tutsplus

Buzz Javascript Audio Library
Thanks to advances in HTML5 standards, multimedia elements such as video and audio can be hosted directly on a webpage without the need for external plugins or embedded content. The helps designers include sounds and other audio effects on HTML elements that take advantage of the latest HTML5 features yet

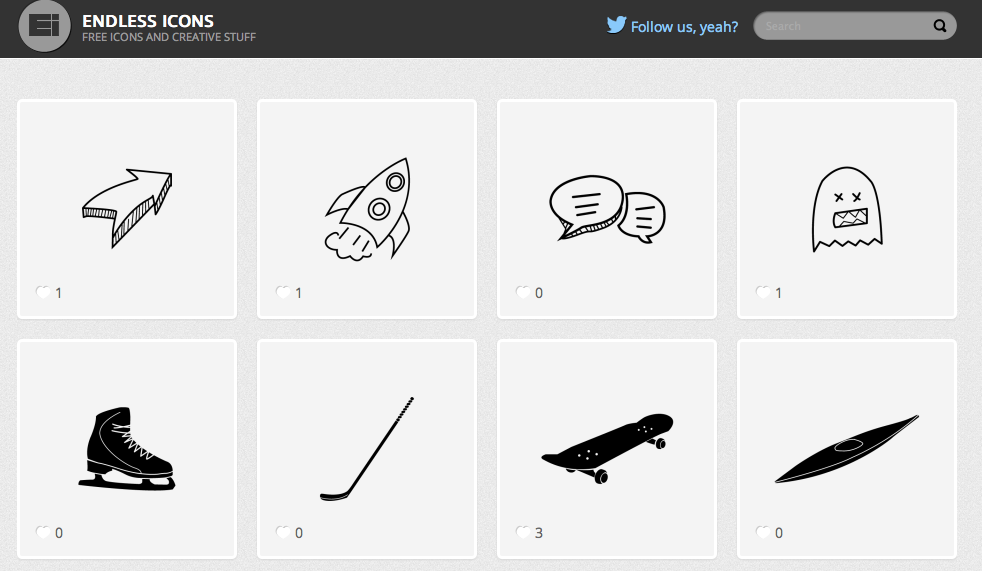
Endless Icons
Creative and cute icons can provide a much needy dose of personality to a webpage without sacrificing too much real estate on a page. EndlessIcons.com releases daily icons to spice up buttons, images, graphs and info graphics that won’t cost you a penny. Although the icons are mono-color, the available
Vintage Web Icon Set
Icons can add a sense of continuity to your web page. This set of vintage web icons from the crew over at Icon Shock includes icons of vintage ambulances, microphones, timepieces, arcade games, telephones, maps, furniture, medical devices and other household items that feature an old-school, yet lighthearted theme in

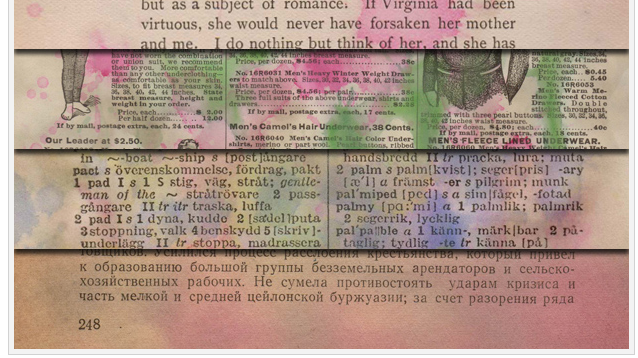
Vintage Stained Paper Textures
Textures are all over the design scene these days, especially vintage-flavored textures that add an old-school feel to digitally created images and designs. This set of free vintage paper textures from the team at Vandelay Design was created by staining authentic, vintage texts with simple watercolors for a unique look.

Animated Bar Graphs
Graphics and visualizations are a must have for adequately representing complex numerical data in an easily digestible format. Though graphics are normally handled in the realm of PhotoShop and other design programs, Derek Mack of Smashing Magazine put together this tutorial to help web designers create an animated bar graph

CSS Loading Animations
Data heavy pages can put a drag on the loading process, either frustrating visitors with long load times or turning them away entirely. The team at Tympanus put together this tutorial on to let your site’s visitors know that the page is working properly and will be fully loaded with

