Posts Tagged
animation library

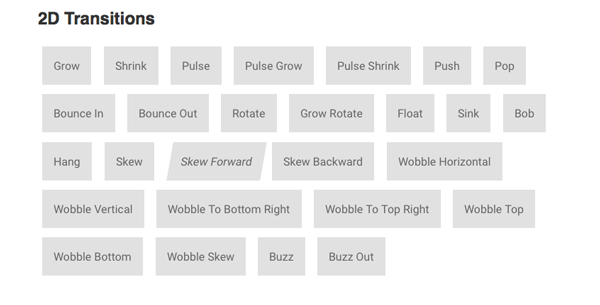
Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

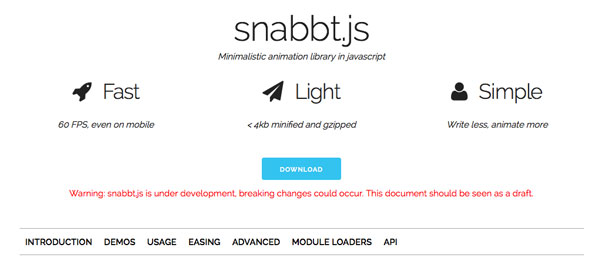
Snabbt.js Animation Library
Animation libraries enable developers to quickly include complex and smooth animations into projects faster than ever before. While most developers are familiar with the more common libraries, there are a number of lesser-known ones that provide both functional and lightweight solutions for animations and other effects. The snabbt.js library by

