Browsers, Add-ons
Web Browsers
Web browser apps, tools and browser plugins.

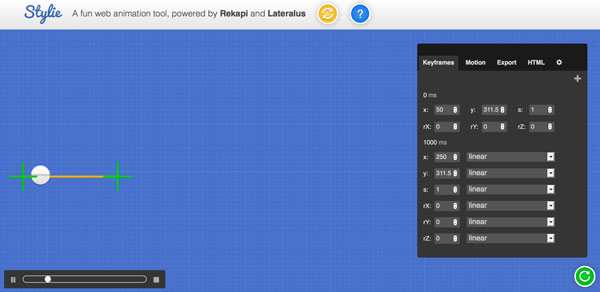
Create CSS Animations on the Fly
CSS animations are lightweight and smooth, and thanks to the death of Internet Explorer 6 they are now widely accessible in most modern browsers. While most designers are likely familiar with the basic transitions and animations, the CCS3 standard includes features for much more advanced animations that can provide visual

Marx Stylish CSS Reset
CSS reset rules have been around for years, helping designers to restore the baseline styles that pesky browser’s like to apply across the board. The is a raw CSS based reset stylesheet that doesn’t rely on scripting or classes to get the job done. It is a lightweight and simple

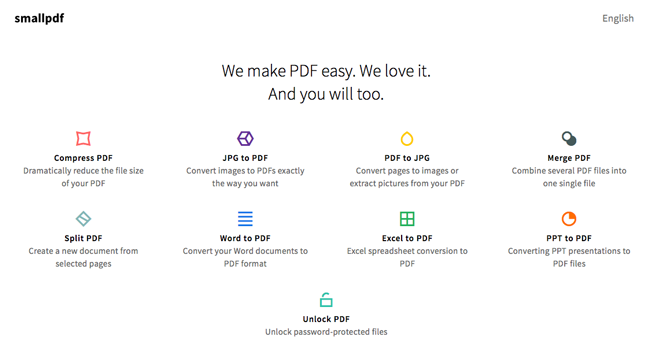
Small PDF
The personal document file or PDF is one of the most widely used formats on the internet. Though the filetype is commonplace in almost every office environment, tools to combine, merge and compress PDFs are not so widespread or easy to work with. While there are a number of software

Snabbt.js Animation Library
Animation libraries enable developers to quickly include complex and smooth animations into projects faster than ever before. While most developers are familiar with the more common libraries, there are a number of lesser-known ones that provide both functional and lightweight solutions for animations and other effects. The snabbt.js library by

HTML5 Please
New standards for web languages provide designers and developers with the opportunity to further their skills and unlock new possibilities in their projects. However on the flip side, learning new attributes and discarding now obsolete tags can add significant debugging time to a project. Use the HTML5PLease tool to quickly

Viewport Resizer
Testing and debugging for different screen sizes can be a tedious task, optimize the process with the View Port Resizer from Malte Wassermann. The Viewport Resizer is a bookmarklet added to your web browser that lets users adjust the viewing options to account for different browsers and different digital platforms.

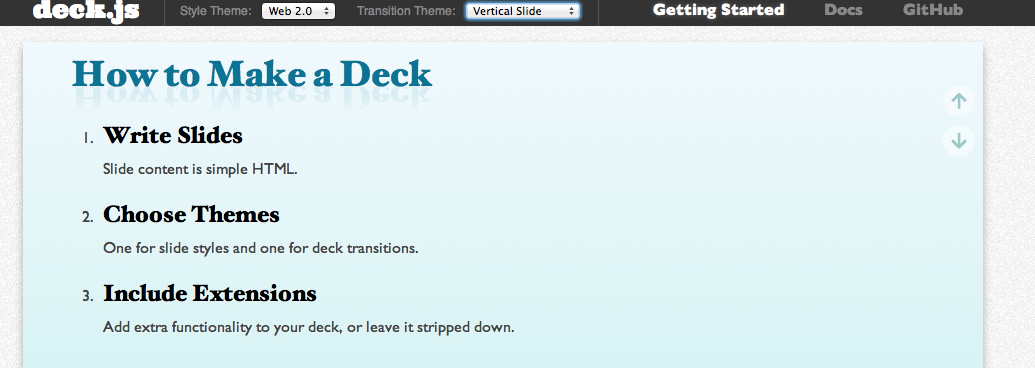
Deck.js HTML Slide Presentations
Slide shows can be an effective accompaniment to presentations but are often limited due to the constrains of presentation software. I Make Web Things developed the Deck.JS tool to allow developers to create dynamic HTML slide presentations accessible from any common web browser. The tool uses simple HTML input to create

