CSS
CSS Tools, Resources And Templates:
CSS menus, generators, CSS debuggers, templates and CSS tutorials.

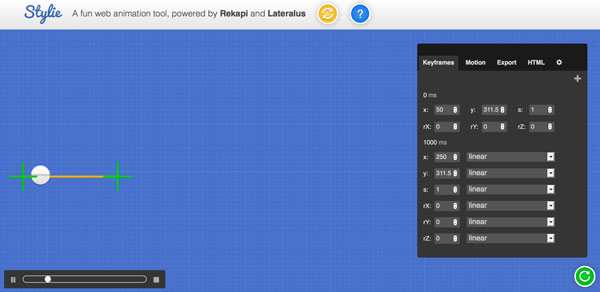
Create CSS Animations on the Fly
CSS animations are lightweight and smooth, and thanks to the death of Internet Explorer 6 they are now widely accessible in most modern browsers. While most designers are likely familiar with the basic transitions and animations, the CCS3 standard includes features for much more advanced animations that can provide visual

Marx Stylish CSS Reset
CSS reset rules have been around for years, helping designers to restore the baseline styles that pesky browser’s like to apply across the board. The is a raw CSS based reset stylesheet that doesn’t rely on scripting or classes to get the job done. It is a lightweight and simple

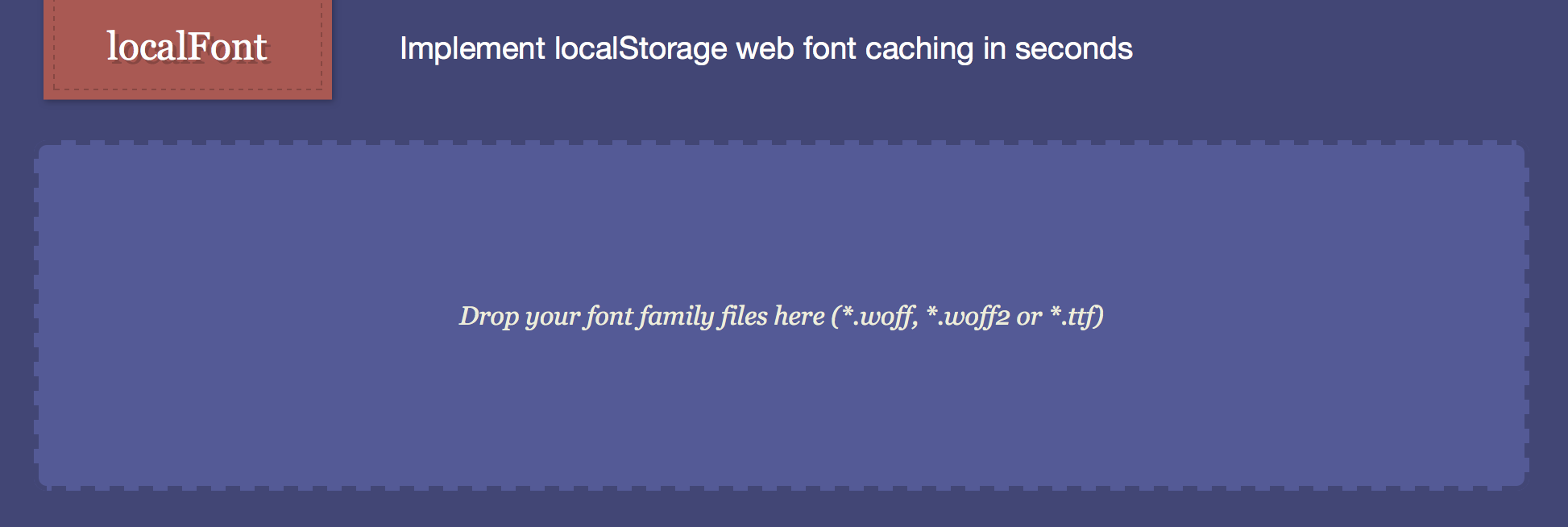
Local Font
The wonderful world of fonts has truly turned the world wide web into a much more visually appealing place. The widespread use of fancy display fonts does come with a view downsides however, largely on the performance end. The localFont tool created by Jamie Caballero uses local storage functions to

Loaders.css
CSS animations are smooth, native to modern browsers and fast-loading. With so many upsides they are a ripe solution to replace clunky GIFs and script based animations that often require additional libraries and struggle to provide a smooth experience across platforms. by Conner Atherton is a set of performance based

CSS Reference
Web languages are expansive by default, its nearly impossible to have the ins and outs of an entire language at the top of your mind everyday. Every designer needs a handy reference tool at their disposal to quickly resolve any simple hangups that can so often delay a design project.

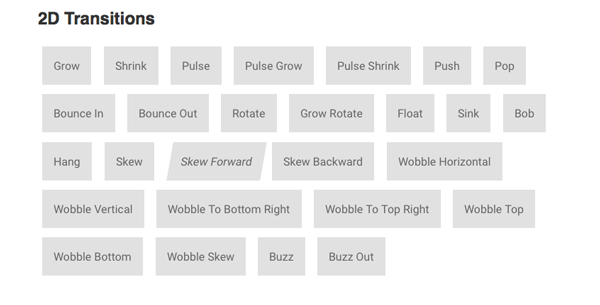
Hover CSS
CSS3 transitions and animations provide lightweight and smooth animations that enhance user elements and the visual feel of a webpage. Hover.css by Ian Lunn provides over 100 dynamic effects that extends the traditional CSS hover effects including glow transitions, speech bubbles, page curls and many others. The effects are ready

CSS Stats
Think your CSS skills are on par with the titans of the tech industry? CSS Stats can provide some impartial insight into the matter. The CSS Stats tool by Mrmrs & Jxnblk parses the CSS of a site to tally the number of total rules, selectors, declarations and colors used

