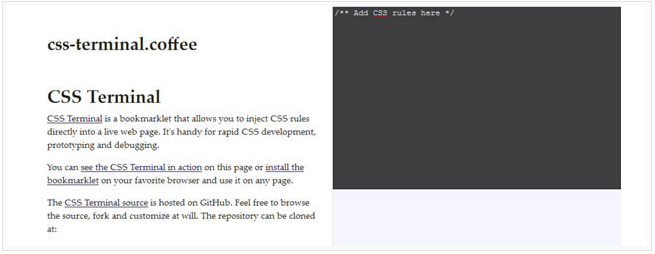
CSS Terminal
Adjusting the layout and design of a webpage can take up a serious amount of time due to the constant need to save, test and debug the appropriate code. CSS Terminal by Ben Barber is a browser bookmarklet that can input CSS rules directly into any current webpage, allowing a designer to get a live view of how changes or updates to the current CSS rules will affect the finished project. Once active in your browser, the CSS Terminal window will appear and apply any of the entered CSS rules immediately to the webpage as they are entered. The terminal window can be collapsed via the “ESC” or “Tab” key for a full view of the edited page.
* * * * * * *




No Comment