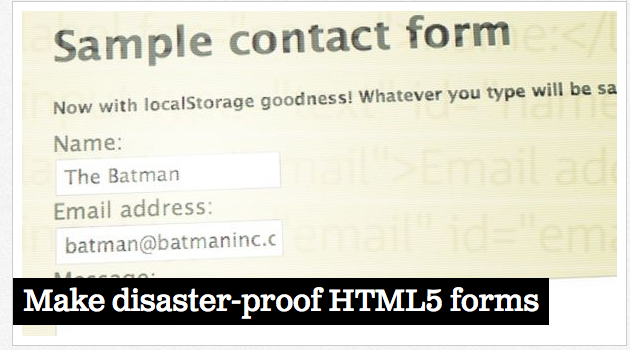
Disaster-Proof HTML5 Forms
Online forms provide a valuable avenue of communication for visitors to a website. However poorly coded form tables and outside influences like spotty Wi-Fi connections can turn filling out a form into a hassle for users. The Disaster-Proof HTML5 Forms tutorials aims to change all that by walking web-developers through the process of creating stable forms that utilize local storage to store form data even before it is submitted without cookies. The tutorial takes advantage of the new W3C Web Storage API that stores form data on the user side so it can be restored even if the user closes the tab or window.
* * * * * * *




No Comment