
Hand Drawn Vector Flourishes
With today’s increasingly visual web, its harder and hard to stand out from the pack. The team at Every-Tuesday released these free Vector Flourishes to bring a hand drawn feel to liven up your next design. The pack includes 20 unique flourishes that come in both .AI and .EPS formats
Gesture Icons
The touch screen has opened a whole new world of opportunities and challenges for designers and developers. Along with the new possibilties, comes the challenge of education users on how to interact with this new platform. Use the freebie pack of Gesture Icons by Rena One to provide visual guidance

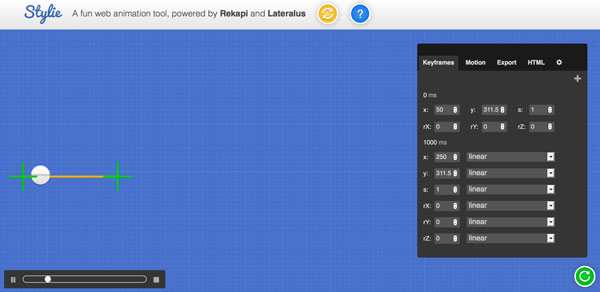
Create CSS Animations on the Fly
CSS animations are lightweight and smooth, and thanks to the death of Internet Explorer 6 they are now widely accessible in most modern browsers. While most designers are likely familiar with the basic transitions and animations, the CCS3 standard includes features for much more advanced animations that can provide visual

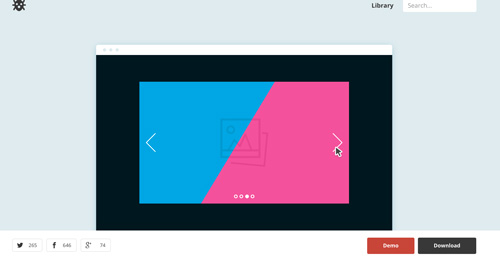
Animated SVG Image Slider
Image sliders and carousels are ubiquitous in many web design trends, making it all the more important that developers and designers strive to bring new perspectives into projects. The team at CodyHouse put together this slider that provides a new approach to the typical carousel. The uses SVG paths to

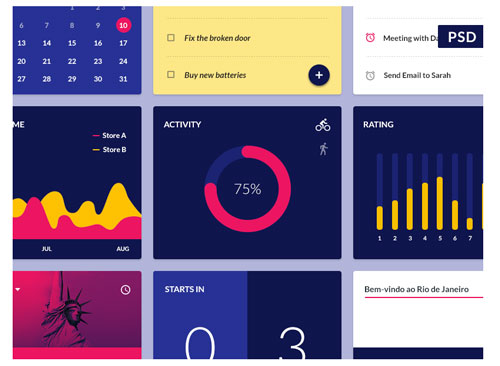
Material Design Widgets
Material design is a visual language sparked by the design team at Google in an attempt to create a new set of design standards to implement across Google’s many platforms. Material design draws upon solid design principals of the past while incorporating the latest technologies and advancements in HTML and

Resize and Format Images in the Cloud
Pictures are worth a thousand words and thanks to the widespread variety of devices and screen sizes, images need to be tailored to the experience in order to deliver the best performance and visual impact for a user. Thanks to the team at Resize.ly, designers can speed up the process

WordPress Videos
While some people learn best when they read, others find it easier to understand new concepts when they watch videos about them. If you belong to the second group and you want to learn more about WordPress, then you will love this resource. WordPress.tv offers tons of WordPress videos about

