CSS
CSS Tools, Resources And Templates:
CSS menus, generators, CSS debuggers, templates and CSS tutorials.
Free CSS Generator
There are free website templates and free theme generators, but if you’d like to start from scratch and need help with CSS, this free CSS-generator might be useful to you. The site also offers lots of free CSS tips for those who are just starting out. You can use CAA

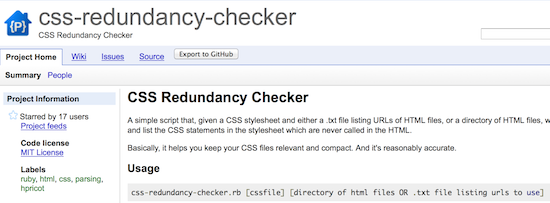
CSS Redundancy Checker
When you make changes to your website’s HTML files, it’s easy to forget to make the necessary changes in the CSS files as well. As a result, over time your CSS files become cluttered with CSS selectors you don’t use. While it usually doesn’t affect your website if your CSS
Fix Annoying IE 6 CSS Bugs
Plenty of people out there are still using IE 6 to browse the web. If you care to create a site that’s viewable by ‘all’ CSS-tricks.com has plenty of fixes for Internet Explorer besides a wealth of info on everything CSS. Related posts: Hover CSS CSS Stats Free CSS Generator
Free HTML Templates
Get free html templates free to use for your own websites or your clients’ websites (according to their terms) at templateyes.com. Also offers Flash and CSS templates. Related posts: Free Static Website Templates Free Flash Files And Templates Free HTML5 Templates
Free CSS Templates
Well organized site for free CSS templates for your website at TemplateMo. Related posts: Free CSS Generator Free HTML Templates Free Static Website Templates
Best Free Web Building Tutorials
Learn HTML, PHP, CSS, Learn TCP/IP, XML, DHTML, AJAX, SQLW3Schools.com. Related posts: Scripts Directory and Tutorials Browser Display Statistics, Resolution and Color Depth Thousands of Photoshop Tutorials

