Images, Icons, Photos, Backgrounds
Stock Photos, Images, Backgrounds and Image Tools For Your Website:
Some resources for photos, graphics, icons, backgrounds etc. may not be completely free and might have restrictions on how you can use them. Read terms before using any image. This list also includes image editing tools.

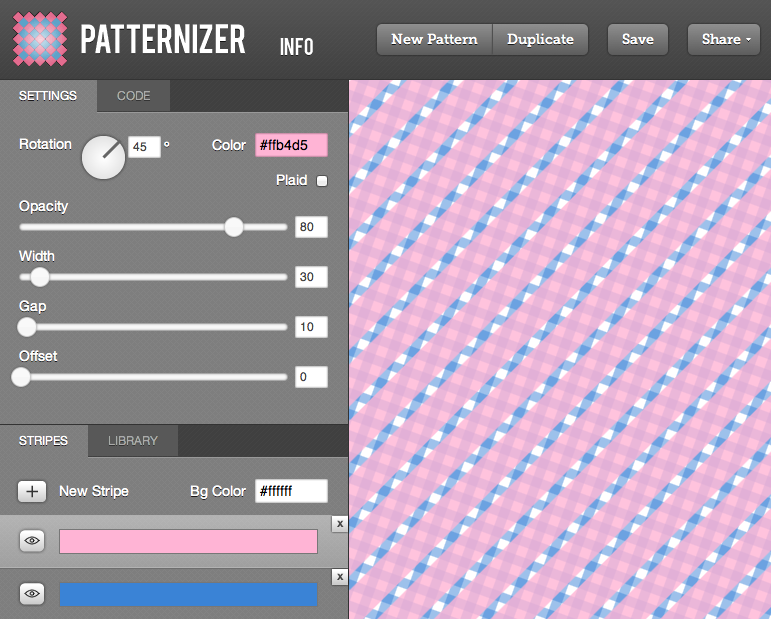
Patternizer
Patterns can bring a spark of color and design to even the most basic of design projects. The team at developed a fully functional tool that just about anyone can use to create, save, publish and share patterns of their own. You can create a new pattern of your own

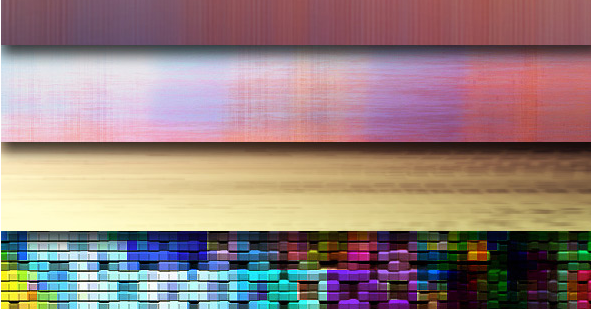
Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for

Stylish Web Ribbons
Even graphic design trends often borrow from styles and forms that are found in the real world. Web ribbons have become increasingly popular to display social icons, buttons, logos and badges in different format. The crew at Tegin Graphics created this set of web ribbons to add a sense of

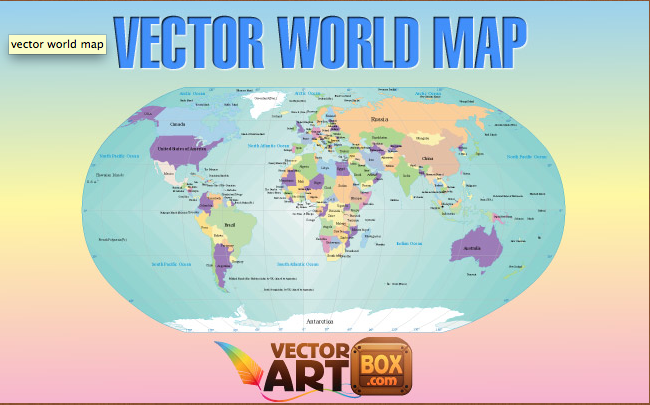
Vector World Map
The Internet has opened the doors to many businesses and individuals to connect with other people around the globe. The team at VectorArtbox have created this vector world map for developers to highlight the global reach of their clients. The world map includes accurate depictions of bodies of water, continents,

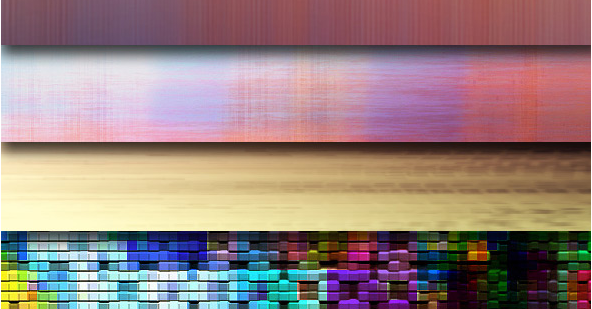
Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for

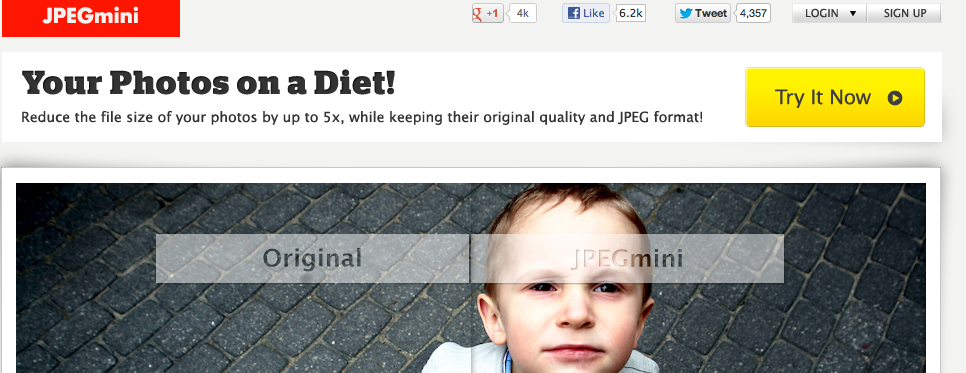
Reduce JPEG File Size
The relatively large size of high-resolution images can quickly increase the required load time for even the most carefully designed websites. The JPEGmini application from ICVT Ltd. allows designers to shrink the size of images without compromising the quality or the functionality of the Jpeg file type and is powerful

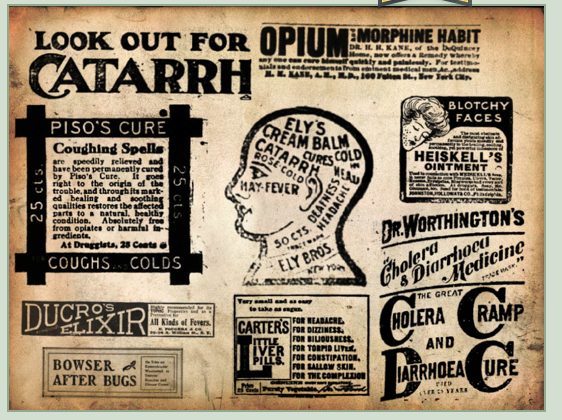
Vintage Medicine Ad Brush
There are literally thousands of custom art brushes available for Photoshop, making it one of the most customizable software programs around. This set of Vintage Medicine Ad brushes from IDperson of DeviantArt.com adds a retro-flavor to custom images, backgrounds and design projects. The brush includes images of vintage medicinal remedies

