WordPress, Plugins
WordPress Resources & Templates:

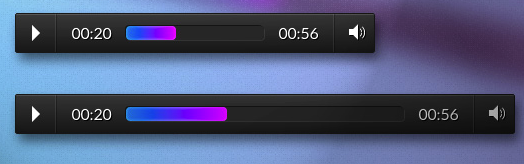
Responsive and Touch-Friendly Audio Player
Thanks to improvements in HTML standards and JavaScript libraries websites no longer have to rely on embeddable elements to host audio files on a page. Unfortunately these type of elements are not easily stylized using common CSS practices. The team at Tympanus developed this that is both stylish and functional.

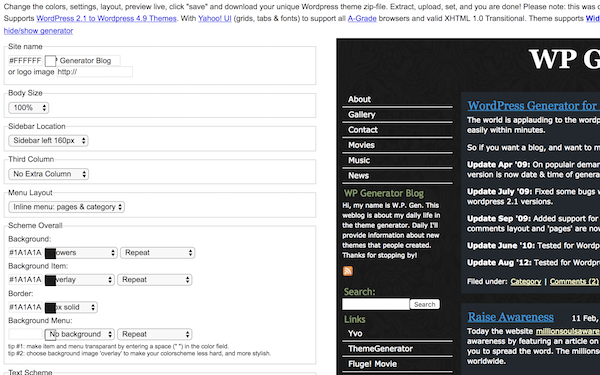
WordPress Theme Generator
Designing a new WordPress theme from scratch takes a lot of time, but it’ll take a lot less time if you use the free WordPress theme generator. The generator is especially useful for simple themes. You can create your own custom unique WordPress theme without any need for HTML, JS,

Viewport Resizer
Testing and debugging for different screen sizes can be a tedious task, optimize the process with the View Port Resizer from Malte Wassermann. The Viewport Resizer is a bookmarklet added to your web browser that lets users adjust the viewing options to account for different browsers and different digital platforms.

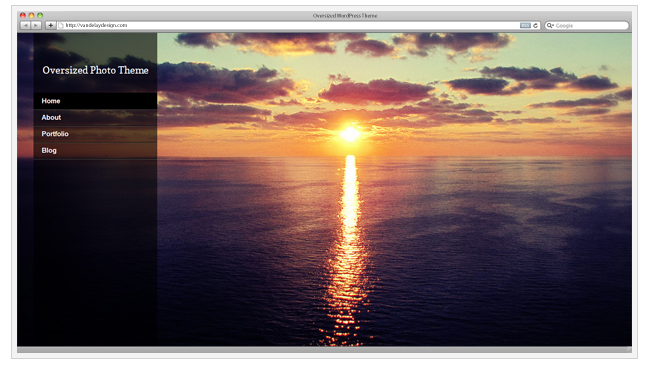
Free Oversized WordPress Photo Theme
The team over at Vandelay Design offers this free WordPress Photography-style theme for both professional and amateur photographers to share their work. The WordPress theme features an oversized background slideshow with multiple transitions as well as built-in support for numerous image galleries. The theme’s layout is organized into easy to

Adaptor jQuery Content Slider
The jQuery Content slider has quickly become a staple for web designers who want their sites to stand out. The Adaptor content slider by Phil Parsons provides developers with a light-weight content slider with 2D and 3D slide transitions. The slider includes vertical 3D scroll, horizontal 3D scroll animations as

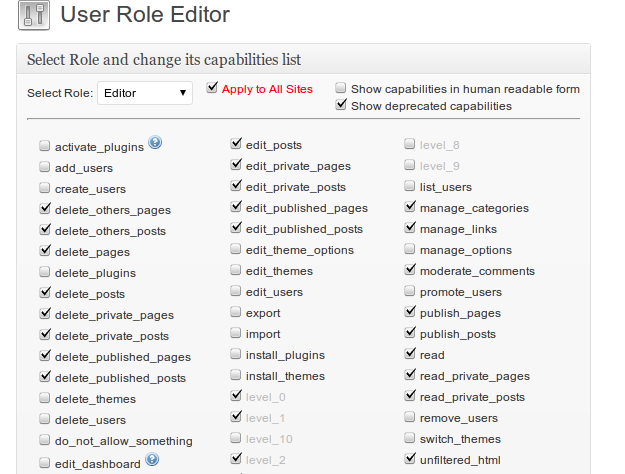
WordPress User Role Editor
One of the best features of WordPress is the ability for multiple users to contribute content to a single website, allowing writers and editors to add and publish content from anywhere in the world. However controlling the permissions of individual users beyond WordPress’ default requires programming beyond the capabilities of

How to Create a WordPress Theme
You’ve been using free or premium WordPress templates for a while and have learned how to modify them, change their design and add functionality to them, and now you’re ready to build your own theme. With Themeshaper’s WordPress theme tutorial you’ll be able to create a theme for yourself with

