
CSS Lint
With CSS, as with many web languages, there are more than one way to achieve a design goal. Unfortunately, many developers waste time and energy writing CSS that could be completed with a simpler syntax or with more modern attributes and conditions. Nicholas C. Zakas and Nicole Sullivan developed CSS

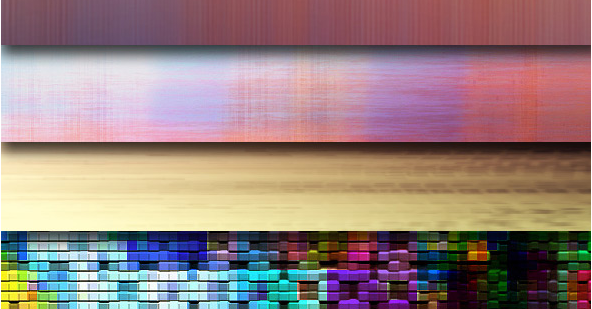
Abstract Backgrounds
While the background of a website can get lost amongst the numerous menus, sidebars and content sliders, its a fantastic opportunity to brighten up a boring page and show a little personality for your organization or brand. The team at Graphics Fuel released this set of abstract backgrounds suited for
How to Uninstall LogMeIn on a Mac
If you’ve recently had a tech support call where you shared your screen, you might have been asked to install an applet called LogMeIn Rescue that let’s you share your screen with tech support. Even though the software is supposed to uninstall itself, it might still open up every time

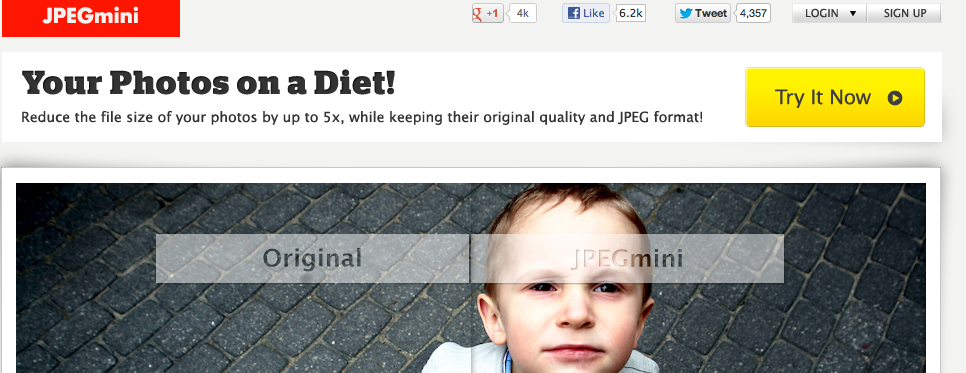
Reduce JPEG File Size
The relatively large size of high-resolution images can quickly increase the required load time for even the most carefully designed websites. The JPEGmini application from ICVT Ltd. allows designers to shrink the size of images without compromising the quality or the functionality of the Jpeg file type and is powerful

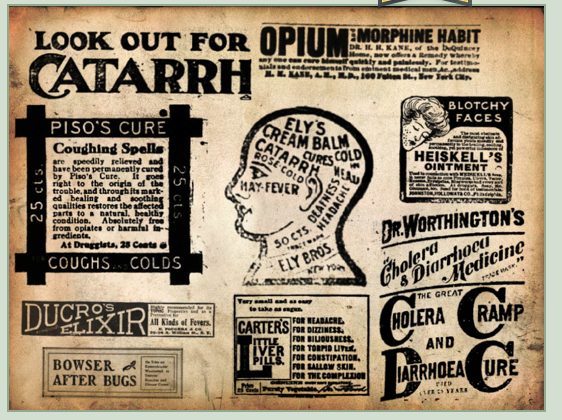
Vintage Medicine Ad Brush
There are literally thousands of custom art brushes available for Photoshop, making it one of the most customizable software programs around. This set of Vintage Medicine Ad brushes from IDperson of DeviantArt.com adds a retro-flavor to custom images, backgrounds and design projects. The brush includes images of vintage medicinal remedies

Deck.js HTML Slide Presentations
Slide shows can be an effective accompaniment to presentations but are often limited due to the constrains of presentation software. I Make Web Things developed the Deck.JS tool to allow developers to create dynamic HTML slide presentations accessible from any common web browser. The tool uses simple HTML input to create

Valentine’s Day Vector Pack
Though Valentine’s Day is loved by some and absolutely hated by others, regardless of your personal feelings on the holiday, it is big business for many companies. These free vector icons from Sam Jones can save serious time when drafting a Valentine’s Day card or image. You get heart candy,

