CSS
CSS Tools, Resources And Templates:
CSS menus, generators, CSS debuggers, templates and CSS tutorials.

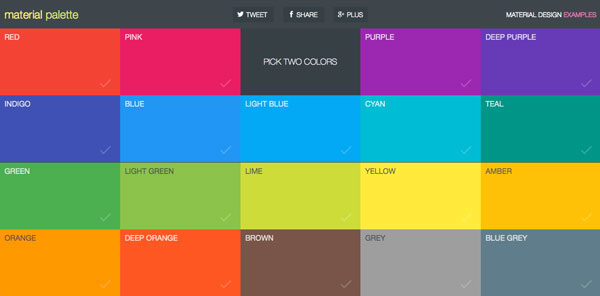
Material Palette
With the ever increasing resolution of screens and monitor sizes the visual aspects of a web design has never been more important. Fortunately there are a number of tools available to make the task of creating an impressive color scheme even easier. The Material Palette from Matthieu Aussaguel creates a
Linea Outline Icon Set
A well coordinated icon set adds visual cues that can help users navigate your site or engage with content. Grab the Linea Icon set from Dario Ferrando for a comprehensive icon pack that includes over 700 outline icons in both .PNG and .SVG as well as icon fonts for quick

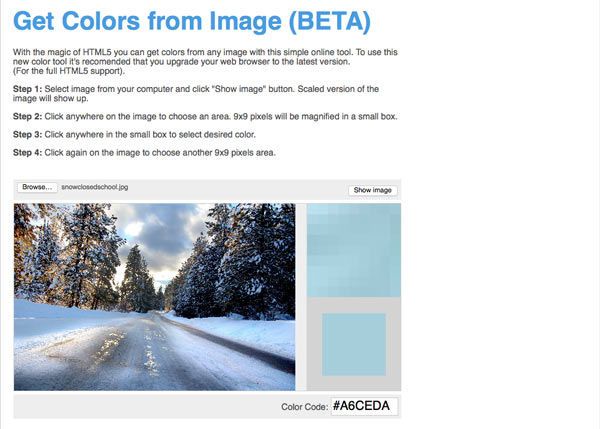
Get Colors From Image
Implementing the colors from an image into a design project is a surefire to have the colors complement one another. With the emergence of HTML5, grabbing specific colors from an image has never been easier, or quicker. Browsers can complete these simple tasks that were previously reserved for image processing

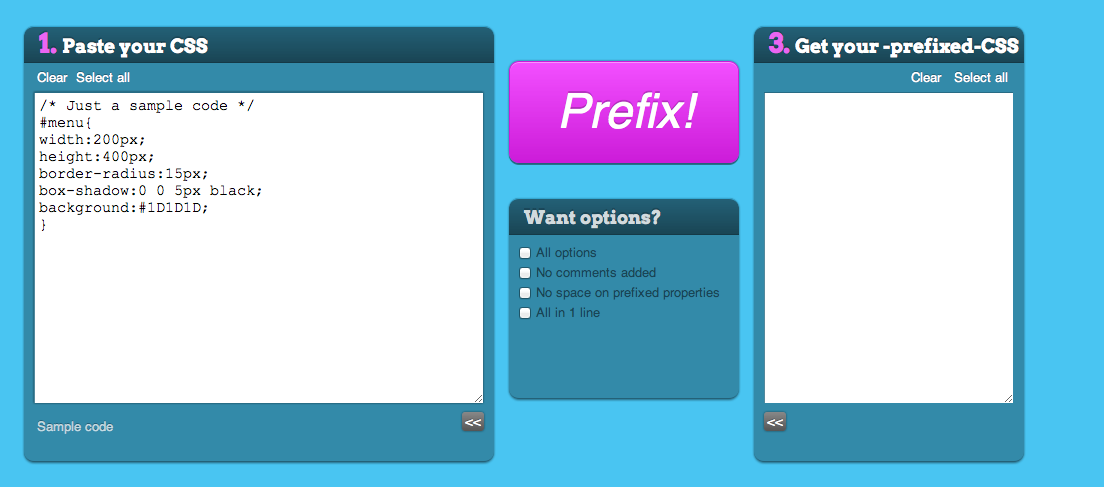
Prefix My CSS
While browsers have gotten better at complying to the latest web standards and languages, many of the new CSS features still require browser-specific prefixes to properly display the content. PrefixMyCSS automatically adds the necessary prefixes to your CSS code so it will properly display in the major web browser. The

CSS Terminal
Adjusting the layout and design of a webpage can take up a serious amount of time due to the constant need to save, test and debug the appropriate code. CSS Terminal by Ben Barber is a browser bookmarklet that can input CSS rules directly into any current webpage, allowing a

CSS3 Border-Image Property
The latest CSS3 attributes for images gives web-designers unprecedented control over the front-end display of a webpage. With the new border-image property, designers are no longer limited to solid, dotted or dashed lines. The team over at HongKiat has put together the border-image property tutorial that takes advantage of the

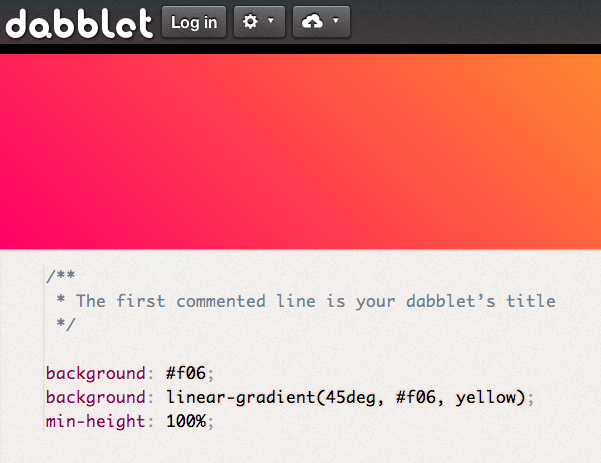
Dabblet – CSS HTML Test
Test out CSS and HTML code snippets before you use them in a design project thanks to the folks over at Dabblet. is a browser tool that allows users to test out CSS, HTML and JavaScript right from the comfort of a browser window without saving an item and exporting

